
Following up on the previous article you may have some idea about if the mobile web is something for your company and your products. You have probably looked at your target audience by now, you know what users are going to look for on your website, how they find it, what information they read on your website that is related to the product, and you have a clear picture in your mind what content you want to promote for a mobile device user.
The question is now, how do you begin? What do you need to look out for, and what is a best-practise approach?
First off all, lets discuss the phone itself. More and more phones are coming out these days, but most of them share common functionality: colour-screen, wireless / wap capabilities, and input devices (such as stylus or keypad or even keyboard).
–
 Screen sizes:
Screen sizes:
When looking at the mobile phone manufacturers’ websites we can read that the most common screen sizes are:
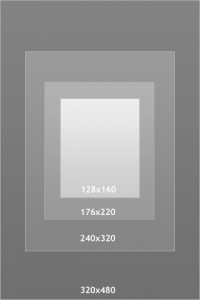
128×160
176×220
240×320
320×480
…with the latter belonging to Apple’s iPhone.
Looking at the graphic to the left (click to enlarge), you will notice already that there is a considerable difference between the sizes. Over the past year the World Wide Web Consortium (W3C) has been working on a Web Best Practices document for designing and developing mobile phones for the web. (I will be referring to this document a couple of times).
From that, we know that the recommended usable screen width is 120 pixels and the minimum amount of colours is 256.
(N.B. it is worth mentioning here that these are recommended sizes to reach the maximum number of mobile web users, obviously you can create a number of versions depending on the size of the screen, one for normal phones, one for iPhones for example, but I will get back to that later on)
–
 Information Architecture for mobile phones
Information Architecture for mobile phones
I try and pride myself in preparing the best practice Information Architecture for any of our clients’ websites, and it is even more important for mobile sites. Desktop computers have the advantage of a full keyboard, mouse, big screen, and different windows you can click through, close, or go back to. On a mobile phone with a screen resolution of 120 pixels there is a lot less to play with: you can display only a limited amount of content on there, with only a limited number of links, not to mention small imagery. Plus, unlike the desktop computer the internet connection is very, very slow. The more you click, the more you wait or (if you are not using wireless) pay. As such we will need to strip the website down as much as possible. We need to limit the amount of copy, the amount of links and of course imagery and find a healthy balance between content and navigation.
Looking at the graphic to the right, it makes sense to keep your content fairly short and to the point. The reason you are browsing from a mobile phone is because you are interested in some quick information, not a novel. Due to the nature of mobile phone and its browser it is also important to repeat the navigation at the bottom of the main content area. At this point you are used to the “scroll down” functionality of your phone, and you don’t want to change your grip on the phone just to go back up where you just came from. The navigation here should be containing links related to what you just read (if it was a product then a call to action to get in touch would be good) and related information (such as similar products in that field / area).
So now we have looked at what the sizes are and what good practises are in setting the content up. So how do we develop this?
–
Development for mobile phones – considerations
Compared to web development for desktop computers mobile web developers need to consider a couple of limitations to a mobile website:
- One column layouts only, try not to use floats
- Reduce and optimize your HTML and CSS markup, don’t overdose on <div>’s and <span>’s
- Limit the number of images (that includes background images and graphical headlines and tabs!)
- Try not to use Javascript or any dynamic effects used for mouse and keyboard use (such as hover effects or iframes)
- If you use images, make sure you use alt-tags
–
Development for mobile phones – XHTML
Next to HTML / CSS one of the most commonly used languages for mobile phones is XHTML-MP (eXtensible Hypertext Markup Language – Mobile Profile), a subset of XHTML Basic and HTML and is the predominant language for mobile phone development.
An example of XHTML-MP can be found in the graphic below (click to enlarge):
As you can see, it is fairly easy, isn’t it.
–
Development for mobile phones – Navigation
Because you are working with a very vertical browser you will need to rethink your website’s navigation and plan ahead for a vertical list navigation, ideally together with access keys (access keys are the number keys on the keypad of a mobile phone 1-9 and 0). See below for an example using list navigation and access keys (click to enlarge)
(NB: If you intend to link a telephone number within a page to automatically dial the number on the users phone just use this snippet:
<a href=”tel:+123456789”>+1 23456789</a>)
–
Development for mobile phones – Publishing the mobile web content
Okay, so you have created a very simple version of the website, using semantic markup language and have generated the content how you would like it to appear. It is time to set the website up.
It would be ideal to have a sub-domain or a folder for your domain such as m.websitename.co.uk or www.websitename.co.uk/mobile and get users to go there directly using their mobile device. Another option would be to let the website detect the user agent similar to what you would do to use special style sheets for IE5/6/7 for example, in this case a
<link rel=”stylesheet” type=”text/css” media=”handheld” href=”mobile.css” />
will work wonders.
–
Testing
So the mobile version of your website is done, and you have sorted all your styles out and are ready to go live. Time to begin testing.
I would strongly suggest following this testing guide to ensure that everything goes well:
- Desktop testing: Both Opera and FireFox have the great option for small-screen view. Test both without scripts (such as Javascript) and without graphics. Test without mouse
- Emulator testing: Use any (or ALL) of the following emulators:
Nokia’s emulator
OperaMini simulator
Blackberry simulator
Openwave simulator
Ready.mobi site-checker - Device testing: Get hold of many different mobile phones and test your website. Best option would be to test the site with mobile phones using WiFi in your own network, and once you are satisfied with the outcome go and try phones that do not have WiFi-capabilities (meaning you have to pay for each minute or kb) and test parts of the site.
- Usability testing: knowing that the website works on mobile phones does not mean that it is usable. Test each aspect of the site, does it make sense? Can you find your way around it? Does your colleague? Does your friend? Your spouse?
–
Closing notes
This was a pretty quick rundown on designing and developing for the mobile web. I hope at least some of it made sense to you. For the next steps I would suggest you have a browse around for handheld style sheets and how to implement various style sheets depending on your audience (say a version for desktop computers – with IE style sheets – and mobile devices, you can even work on an iPhone version or versions for different sizes!) and see how you are getting on in regards to implementation, publishing and testing. If you have any comments or any experiences you would like to share then please do, I would really appreciate it 🙂


bal
April 14, 2008Nice to meet you.
I had a look at your blog, it is a very interesting subject you are talking about here. I would be interested reading more about mobile web design although there is not much response about this subject in japan.