 I bumped into a former student of mine this evening – pleasant surprise. We had a quick chat about work and life, and he asked me if there was a quick way to explain the Usability Heuristics to someone in his company that would not involve a lot of reference material.
I bumped into a former student of mine this evening – pleasant surprise. We had a quick chat about work and life, and he asked me if there was a quick way to explain the Usability Heuristics to someone in his company that would not involve a lot of reference material.
“Heuristic evaluation” means identifying usability problems with your website by checking the website (layout, design, outer template, content) against 10 so-called best-practice guidelines published by Jakob Nielsen. Even after reading these “10 commandments of usability” you may end up a little confused as to what they mean and how to relate to them in the real (web) world. So let’s have a look at them…
1 – Visibility of system status
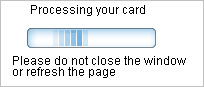
 What does it mean: a website site should inform users as to what is going on using ‘appropriate feedback within reasonable time.’ Say for example you are entering your credit card details into an online shopping site – you would want to see something happening, like “processing your card” rather than waiting for minutes on a blank screen, wondering if your card details are being processed or if the website decided to go down.
What does it mean: a website site should inform users as to what is going on using ‘appropriate feedback within reasonable time.’ Say for example you are entering your credit card details into an online shopping site – you would want to see something happening, like “processing your card” rather than waiting for minutes on a blank screen, wondering if your card details are being processed or if the website decided to go down.
Examples: Progress bars (either in line format or in a “step 1 out of 3” format), hour glass, breadcrumbs, confirmation messages
2 – Match between your site and the real world
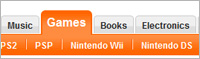
 What does it mean: “speaking the user’s language” – what does this mean? It means that the website’s content should be familiar to those who are going to be using it. A website about medical information is not going to benefit from big flash graphics and jargon like “LOL” or “OMG LOOK AT THIS”, instead this medial site would be using clear information, easily accessible lists of information and detailed search facilities. A website about power tools will be talking about specifications and product sheets, something the Average Joe won’t really care for, but the people who will be using those power tools on a day-to-day basis will need to know all that to ensure the tool they buy is the right one for the job.
What does it mean: “speaking the user’s language” – what does this mean? It means that the website’s content should be familiar to those who are going to be using it. A website about medical information is not going to benefit from big flash graphics and jargon like “LOL” or “OMG LOOK AT THIS”, instead this medial site would be using clear information, easily accessible lists of information and detailed search facilities. A website about power tools will be talking about specifications and product sheets, something the Average Joe won’t really care for, but the people who will be using those power tools on a day-to-day basis will need to know all that to ensure the tool they buy is the right one for the job.
Same goes for navigation, ensuring the navigation is familiar to the people of a certain industry or sector is vital for a website’s success.
Examples: File-folder tabs for navigation, correct labels for buttons or text boxes associated with the industry / target audience.
3 – User control and freedom
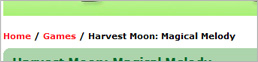
 What does it mean: this guideline is talking about the navigation and items to help a user to find his / her way through the site, be it to find a page or product, or to find the way back if they accidentally clicked on the wrong button or link.
What does it mean: this guideline is talking about the navigation and items to help a user to find his / her way through the site, be it to find a page or product, or to find the way back if they accidentally clicked on the wrong button or link.
The easiest way to find out if your website complies with this point is by asking these three questions:
- Where am I?
- How did I get here?
- How do I get back to where I came from?
Examples: “Go back” button, “Undo” button, “Remove from Cart” button, “Close Window” button
4 – Consistency and standards
What does it mean: visitors are used to dozens, if not hundreds, of websites before they come to your website; as such they will be expecting certain buttons or items to not only behave the same way, but also to be called the same. Keeping consistency with similar labels and items means that users do not spend their time learning how to use your website but to actually go through your website in order to find what they were looking for. After all, the competition is only one click away.
Examples: differently coloured links (to some extent), links indistinguishable from copy, unconventional navigation, buttons called “find this” instead of “search”.
5 – Error prevention
 What does it mean: errors usually occur because of two reasons: we either missed something or the instructions were not clear. How often did you fill out a form, wondering why it would not let you continue with your order just because your post code had a space in the middle or because you did not enter a home telephone number or an organisation. Therefore it is important that your website has clear labels and shows which items need to be selected or filled out so that these error don’t happen in the first place.
What does it mean: errors usually occur because of two reasons: we either missed something or the instructions were not clear. How often did you fill out a form, wondering why it would not let you continue with your order just because your post code had a space in the middle or because you did not enter a home telephone number or an organisation. Therefore it is important that your website has clear labels and shows which items need to be selected or filled out so that these error don’t happen in the first place.
Examples: displaying which fields are mandatory, form validation, giving clear instructions during checkout, “Are you sure?” messages, clear labels (i.e. “Checkout”)
6 – Recognition rather than recall
 What does it mean: imagine you are booking a room on a cuise ship, but for some reason the map of all the decks is on an entirely different page than when you want to book the room. Then you realise the room you wanted is taken – “Okay, I need to find another room, which one would I like?….Ah where is the deck plan again??”
What does it mean: imagine you are booking a room on a cuise ship, but for some reason the map of all the decks is on an entirely different page than when you want to book the room. Then you realise the room you wanted is taken – “Okay, I need to find another room, which one would I like?….Ah where is the deck plan again??”
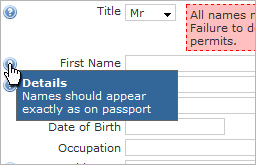
It is important to understand the task of the user at hand, and to ensure that all relevant information is on the same screen / same page, so that a user does not have to flick between pages or windows to find out what they wanted, potentially giving up in frustration and going to the competition.
Examples: map on the same page as the room booking, “please select from a list of options” drop-down, “Did you mean…” in search results, tool-tips or help icons
7 – Flexibility and efficiency of use
 What does it mean: this one is a bit more difficult to explain – originally the Heuristics were written for software use and not web use, and the guideline stated that actions requiring a lot of work should have short-cuts, or ways to reduce the work for some tasks. On the web, every user can be called a “novice user” on a new website, but once you get used to the site and use it more often you start finding short cuts, quick-links or (in many cases) you create bookmarks to find content you are using regularly quicker.
What does it mean: this one is a bit more difficult to explain – originally the Heuristics were written for software use and not web use, and the guideline stated that actions requiring a lot of work should have short-cuts, or ways to reduce the work for some tasks. On the web, every user can be called a “novice user” on a new website, but once you get used to the site and use it more often you start finding short cuts, quick-links or (in many cases) you create bookmarks to find content you are using regularly quicker.
Examples: quick-links, “saved searches”, “items you recently looked at”, “save query for later”
8 – Aesthetic and minimalist design
What does it mean: this is an interesting one, as hundreds of people are challenging this guideline every day. At first glance this statement means that all websites need to be simple, clean, sparse – but this is not the case. What this guideline means is that the website should look great, powerful, bold, but at the same time the elements of the design should not obstruct the function, they should work together and not distract from the actual message / call to action required.
Examples: reducing clutter, clear call to actions, no annoying flashing eye-candy
9 – Help users recognize and recover from errors
 What does it means: this one is similar to error prevention, but this time we are talking about errors that cannot be prevented at times, for example 404 pages or non-validating forms. It is important to help the user recover from this problem in the easiest way possible, be it a custom 404 page (“we couldn’t find the page you were looking for, perhaps one of these pages might help?”) or red boxes around form fields that have not been filled out correctly – don’t just tell them that the form is wrong, show them where!
What does it means: this one is similar to error prevention, but this time we are talking about errors that cannot be prevented at times, for example 404 pages or non-validating forms. It is important to help the user recover from this problem in the easiest way possible, be it a custom 404 page (“we couldn’t find the page you were looking for, perhaps one of these pages might help?”) or red boxes around form fields that have not been filled out correctly – don’t just tell them that the form is wrong, show them where!
Examples: Useful error messages (“Your password is incorrect, please ensure your CAPS LOCK key is off”), Form validation highlighting the error field, related links (“Did you mean…”)
10 – Help and documentation
 What does it mean: again, this is something coming from the original software-related reasons for the guidelines, but these are important nontheless. Many online booking or enquiry websites have become so powerful and so complicated at sometimes users do not know what to click, what to enter or where to go. Items such as help icons, clear labels and advanced searches might already help a great deal, and how-to tutorials are even better, provided they are clear, concise and designed / written to answer a specific problem.
What does it mean: again, this is something coming from the original software-related reasons for the guidelines, but these are important nontheless. Many online booking or enquiry websites have become so powerful and so complicated at sometimes users do not know what to click, what to enter or where to go. Items such as help icons, clear labels and advanced searches might already help a great deal, and how-to tutorials are even better, provided they are clear, concise and designed / written to answer a specific problem.
Examples: FAQs, “?” icons, advanced search, clear labels on form fields and sections, pop-up help, online / live chat
.
Alison
March 3, 2009Thank you so much for doing this, I really appreciate someone taking the time and finding examples for every-day web-use.